Project Background:
This case study focuses on the creation of the uCast messenger
that was designed during my externship at uCast.
This case study focuses on the creation of the uCast messenger
that was designed during my externship at uCast.
The uCast messenger
Introduction
uCast is a podcast advertising company that is on a mission to help creators monetize their podcasts and businesses advertise their products and services. This is because, in the current podcasting industry, 97% of podcasters do not receive payment and small businesses do not have access to advertising. Therefore, uCast’s platform resolves this issue by matching small businesses looking to advertise their products with podcasters who are looking for advertising.
The Challenge
uCast allows advertisers and podcasters to connect with each other through its platform. For this reason designing a feature that could enable both groups of people to effectively communicate and collaborate together was necessary. Therefore, designing a messaging system was important. Additionally, although both advertisers and podcasters would be utilizing the messaging system, there was one major constraint: advertisers could not message a podcaster until an advertisement offer was sent and accepted. This was an important constraint to keep in mind because maintaining a professional environment for podcasters on its platform is crucial to uCast.
Research Findings
Pain Points
uCast allows advertisers and podcasters to connect with each other through its platform. For this reason designing a feature that could enable both groups of people to effectively communicate and collaborate together was necessary. Therefore, designing a messaging system was important. Additionally, although both advertisers and podcasters would be utilizing the messaging system, there was one major constraint: advertisers could not message a podcaster until an advertisement offer was sent and accepted. This was an important constraint to keep in mind because maintaining a professional environment for podcasters on its platform is crucial to uCast.
UX Method
User Stories and Heuristic Analysis
Upon defining the pain points of podcasters and advertisers, the next step was to develop a chart of user stories to consider important factors pertaining to their experiences. Additionally, the user stories were ranked from one to three. Stories that were ranked first which indicated top priority. Stories ranked second were assigned then the story was also important. Stories ranked third were optional and not a necessity. The list of the user stories can be viewed below. Once the user stories were developed, the next important activity to perform was a heuristic analysis on competitors and their business messaging systems. The heuristic analysis brought to light many standard practices of companies. Many of the messaging systems that were researched featured a search feature for messaging participants to review messages from the conversation history. Another common feature of the competitors’ messaging systems was the payments feature which allowed for the transfer of currency between individuals in a chat. The last common feature that was detected during this analysis was the upload feature which allowed for the sharing of collaborative files such as PDF documents.
UX Method
User Flow
After acquiring information from the performed research and UX methods, a user flow for the messaging experience was designed. Since both podcasters and advertisers would be involved, user flows that demonstrated how both groups would go about messaging each other were created. As mentioned before, one of the constraints of the advertiser was that they must send an offer to a podcaster first and have it be accepted before having the ability to message them directly. Therefore once the advertiser sends an offer message, there are options to edit the sent offer from the message inbox, resend it if a lot of time has passed, or cancel it. In the case that the advertiser is rejected, the offer message that was initially sent can be archived. If the offer is accepted by the podcaster, the advertiser will be notified that they can message the podcaster and continue their conversation in the messenger. On the other hand, the podcaster is presented with two options. The podcaster can either decline an offer and archive a message from the advertiser. Or accept the offer and proceed to contact the advertiser in the messenger.


The Solution
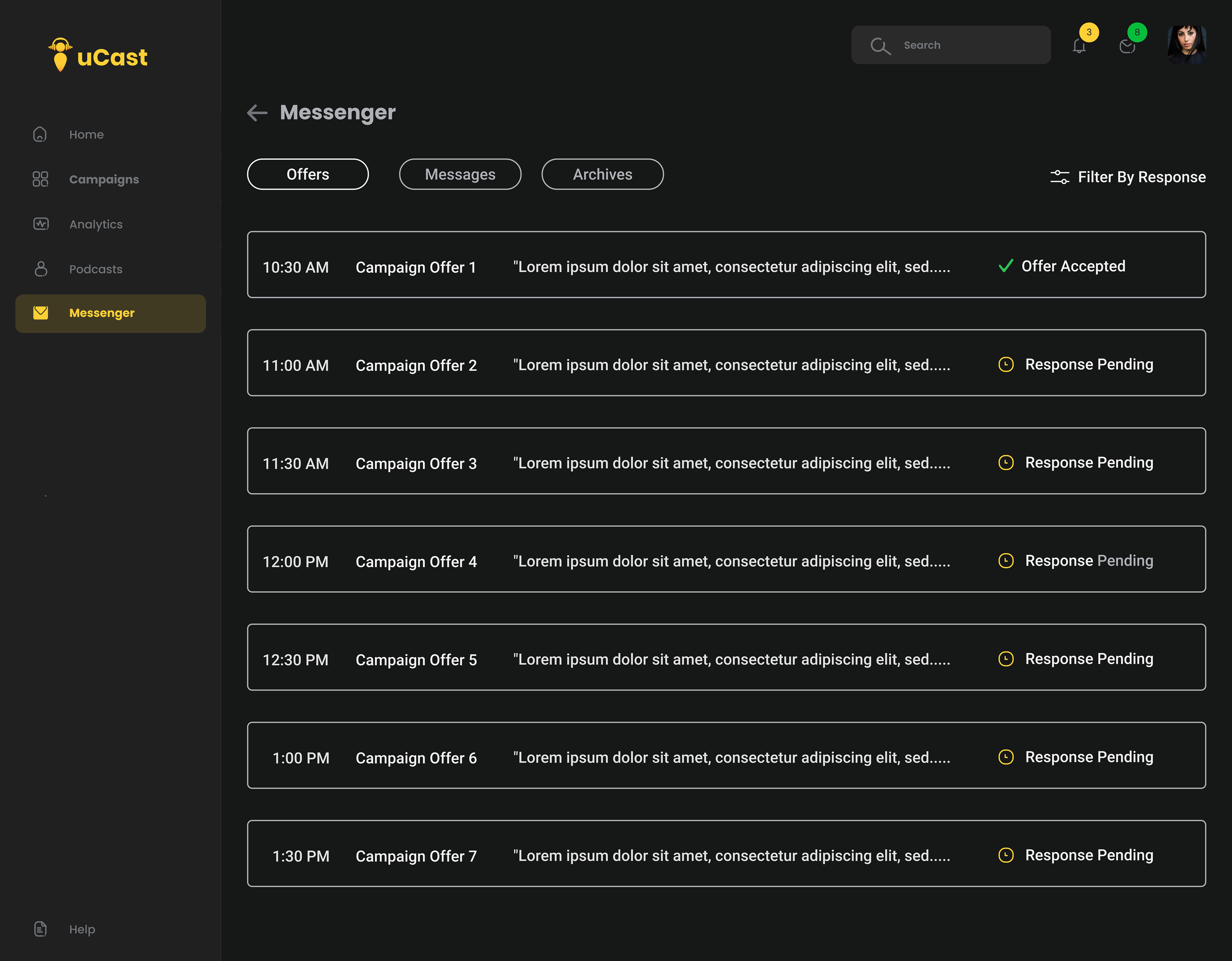
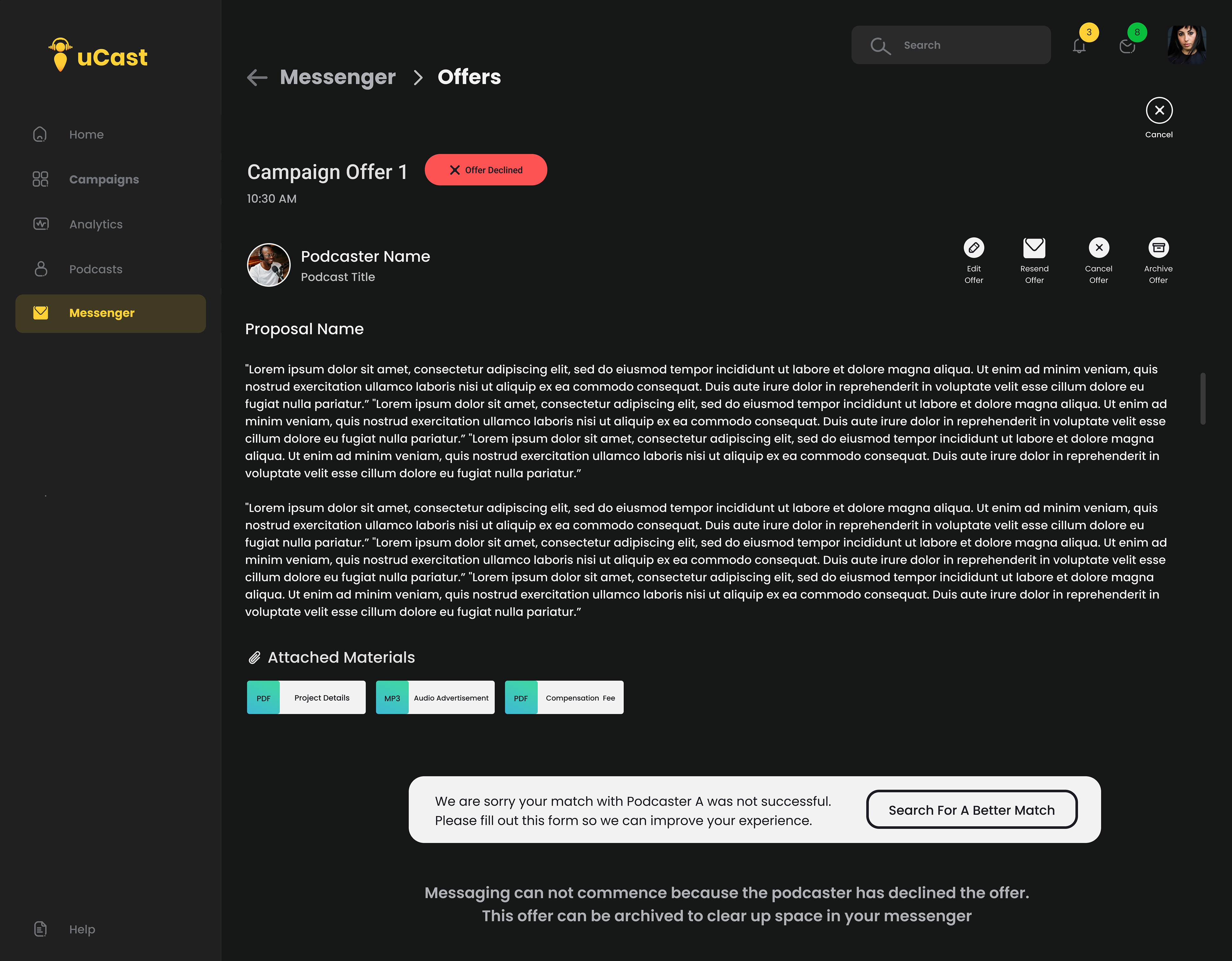
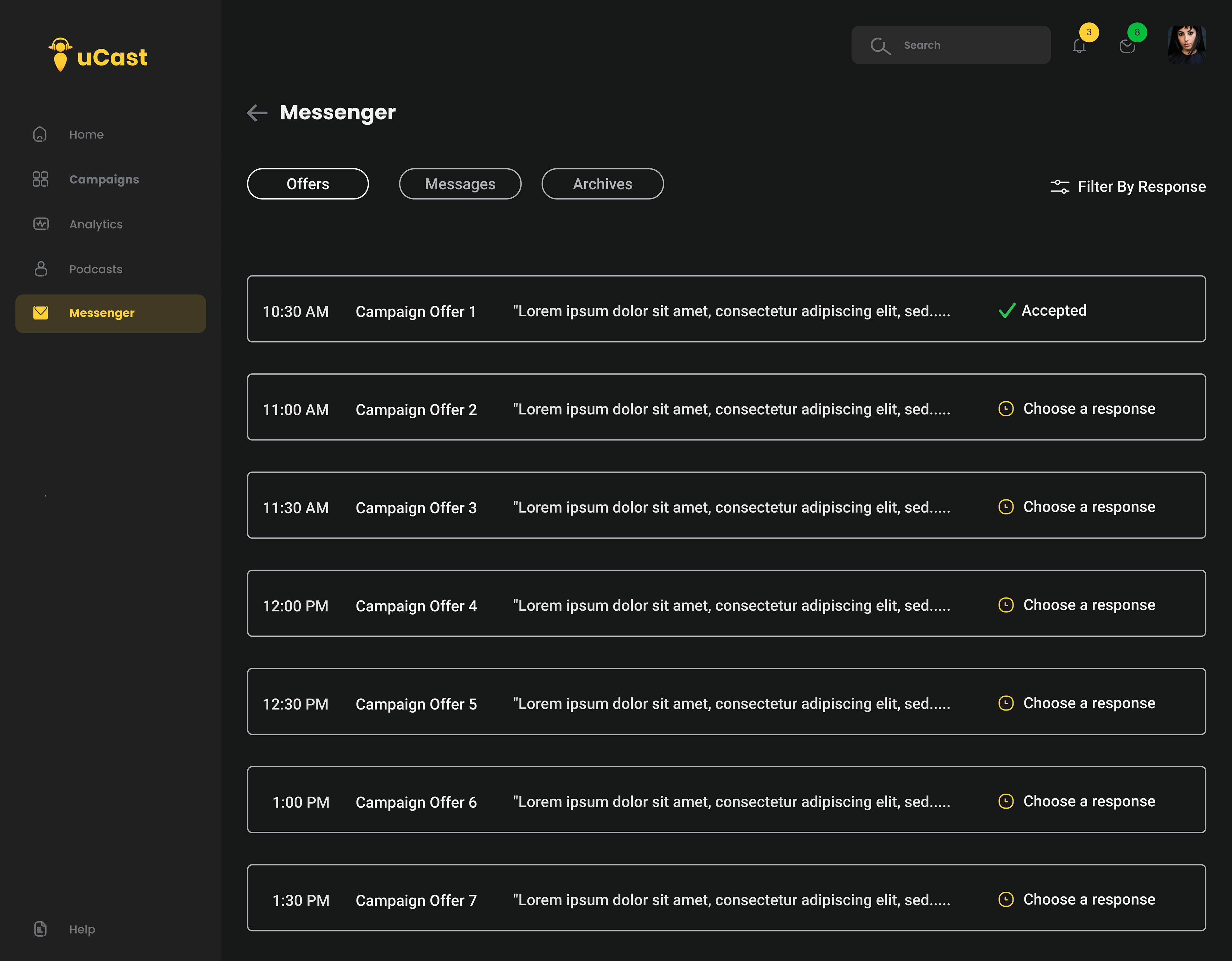
The initial challenge was to help enable both advertisers and podcasters to effectively communicate and collaborate together. As a result of the UX process, the uCast messenger was designed. Once an advertiser sends an offer, the sent offer can be reviewed in the inbox. Additionally, in the case that an advertiser is declined, an additional feature titled “find best match” was included. This way the advertiser will be able to reach out to the uCast team and receive assistance and find a successful match to collaborate with on advertising campaigns.
Advertiser Side
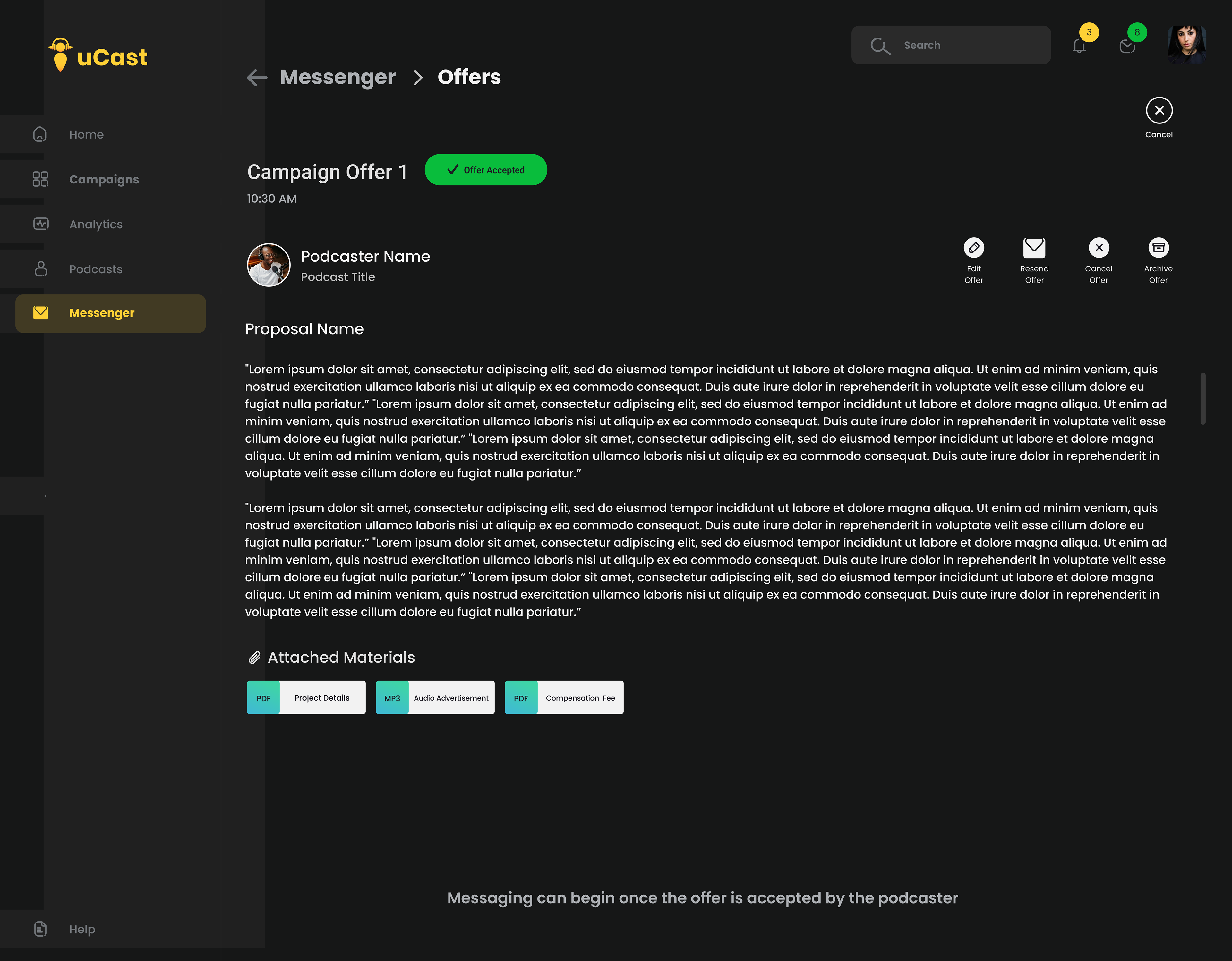
uCast messenger Hi-Fidelity


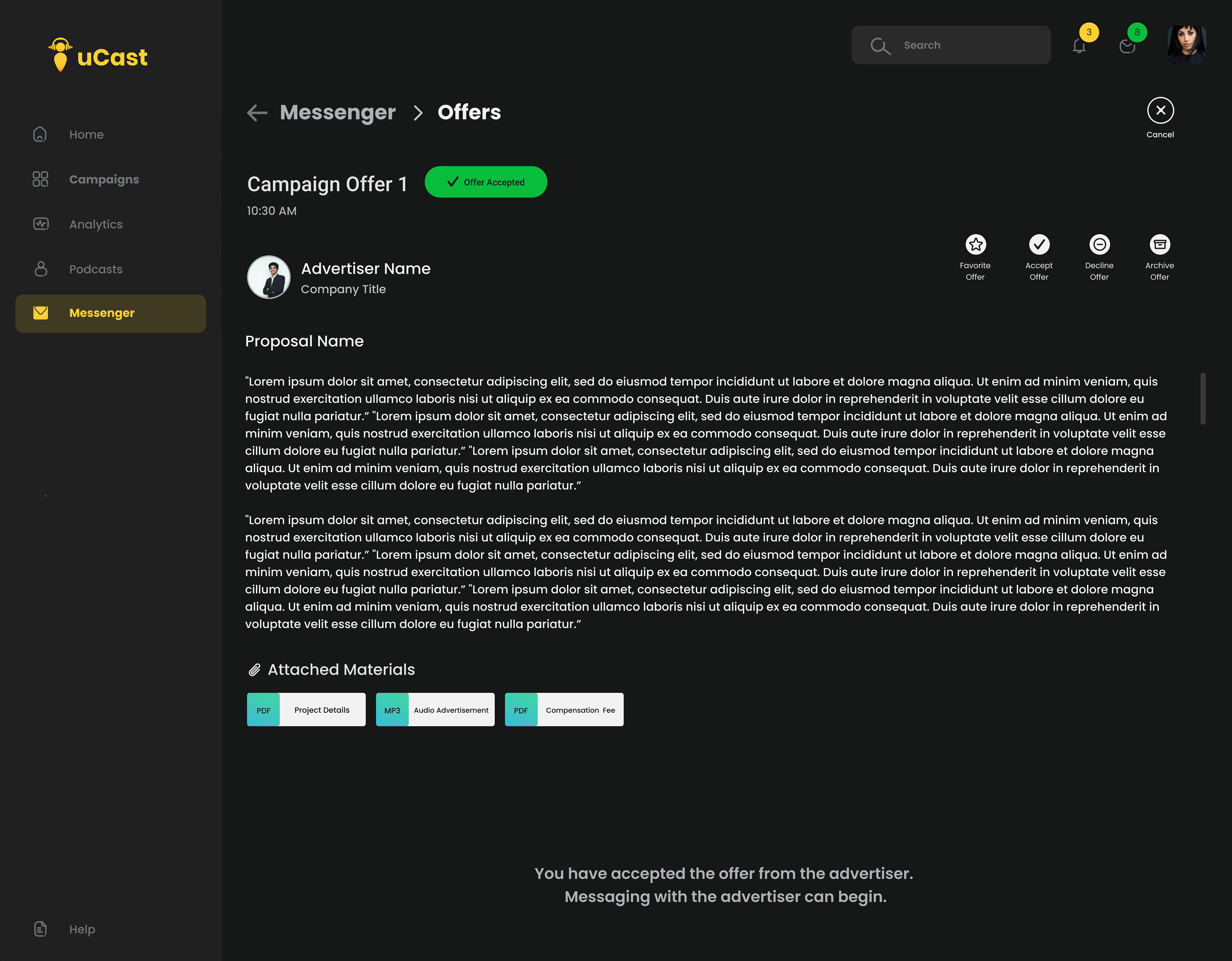
Accepted Offer (advertiser side)

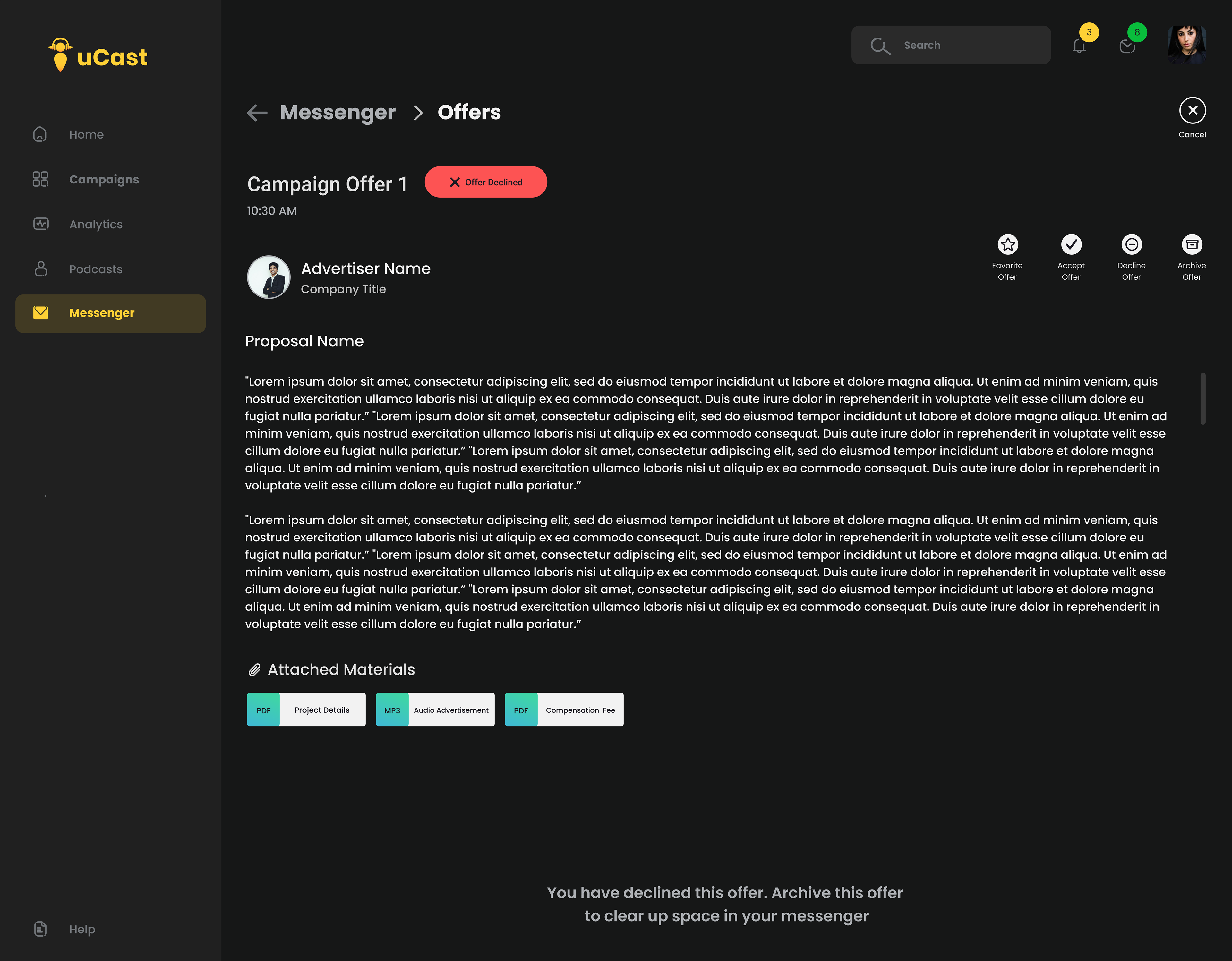
Declined Offer (advertiser side)

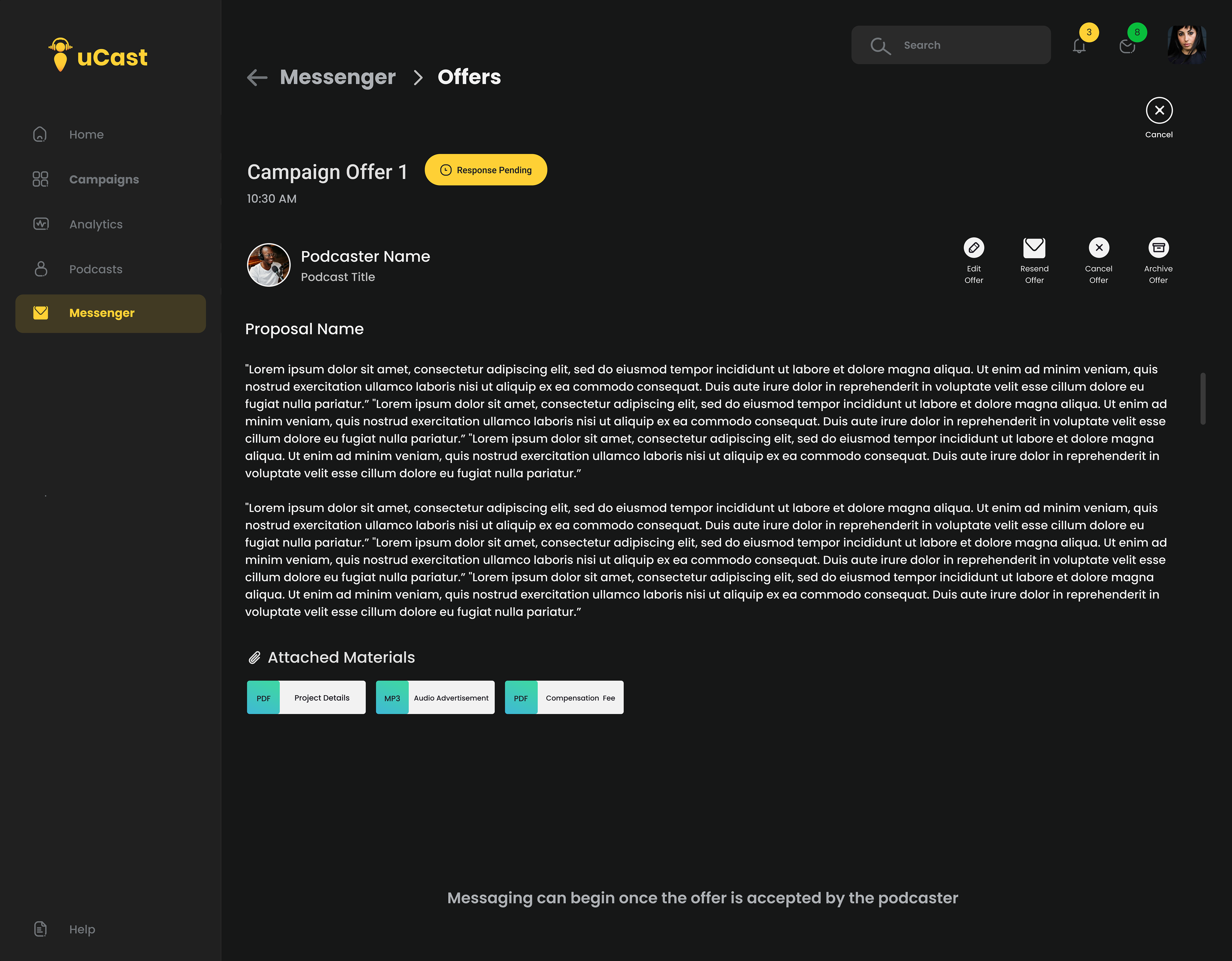
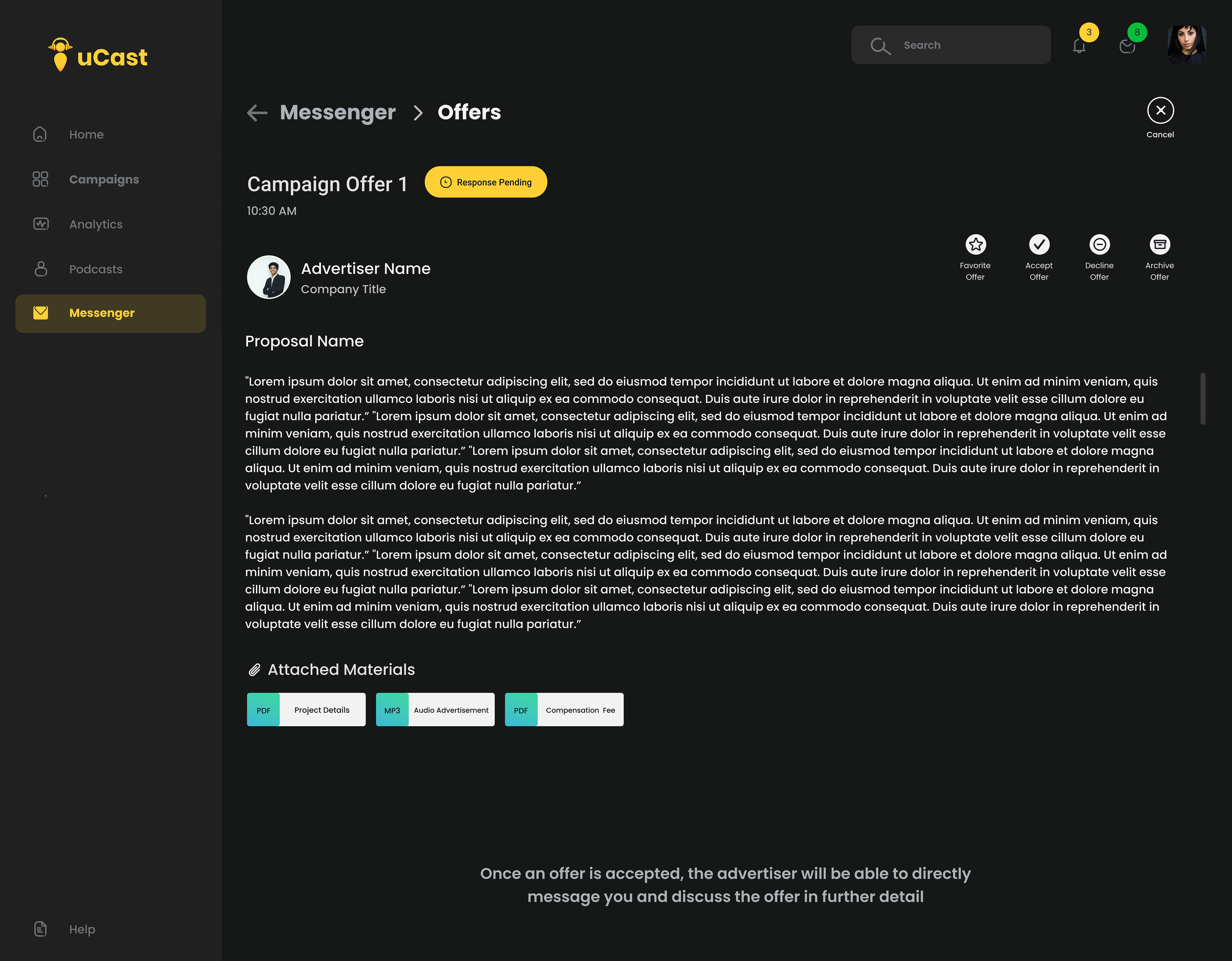
Offer Pending Response (advertiser side)
Podcaster Side




Messenger UI Icons
During the designing of the messenger, creating icons that could communicate messaging functions and action items in the UI was crucial. For this reason, the first step was to identify and note down each action that users would be able to perform. These were the action of archiving, editing, resending, and canceling an offer. Also, an icon was also created to communicate canceling or exiting an activity. Additionally, icons were also assigned to status tags that indicated when an offer was accepted, declined, or still pending.
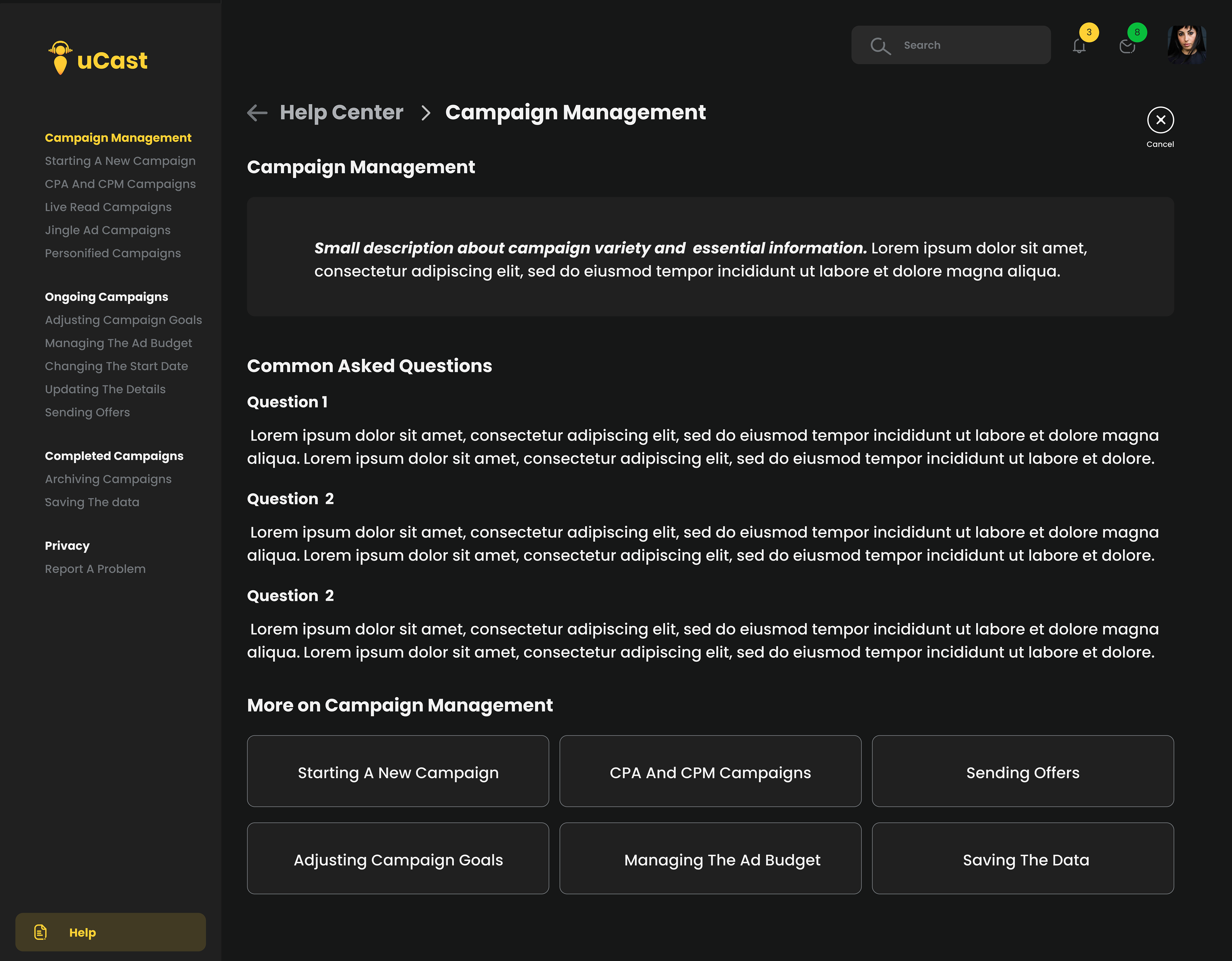
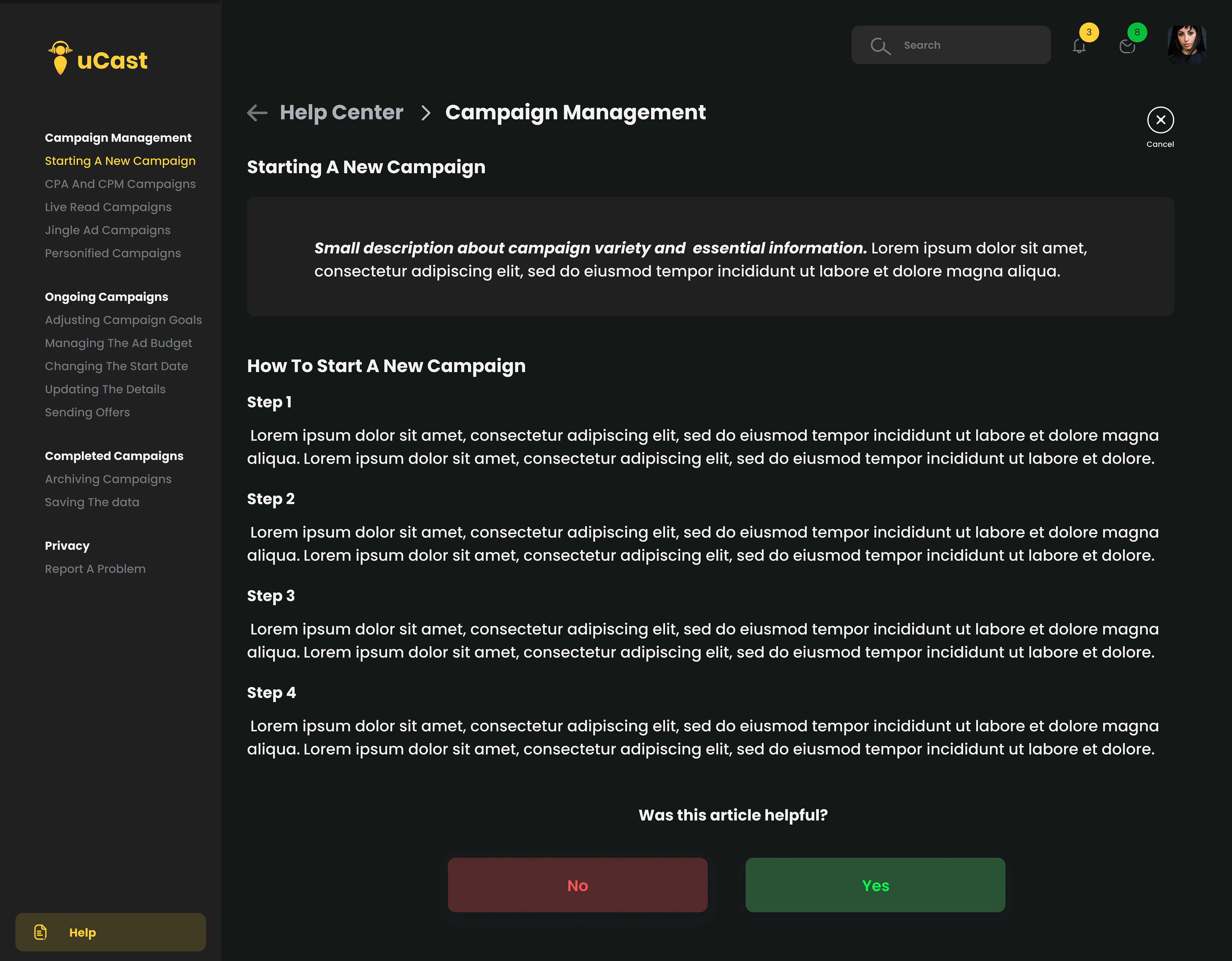
uCast Help Center
Apart from designing the messaging system, developing a help center for users of the platform was important in order to provide additional support to users. For this reason, determining the most essential topics to feature was the first step. After analyzing the platform and potential actionable steps users could take, the designated help categories revolved around three topics. These topics were account setup, matching assistance, and campaign management. Once a user lands on the main help page they will be presented with the option to select one of these categories to read an article pertaining to the area they need help in. Additionally, if a user has browsed through each help section and still needs assistance, they can contact uCast directly from the help center page.
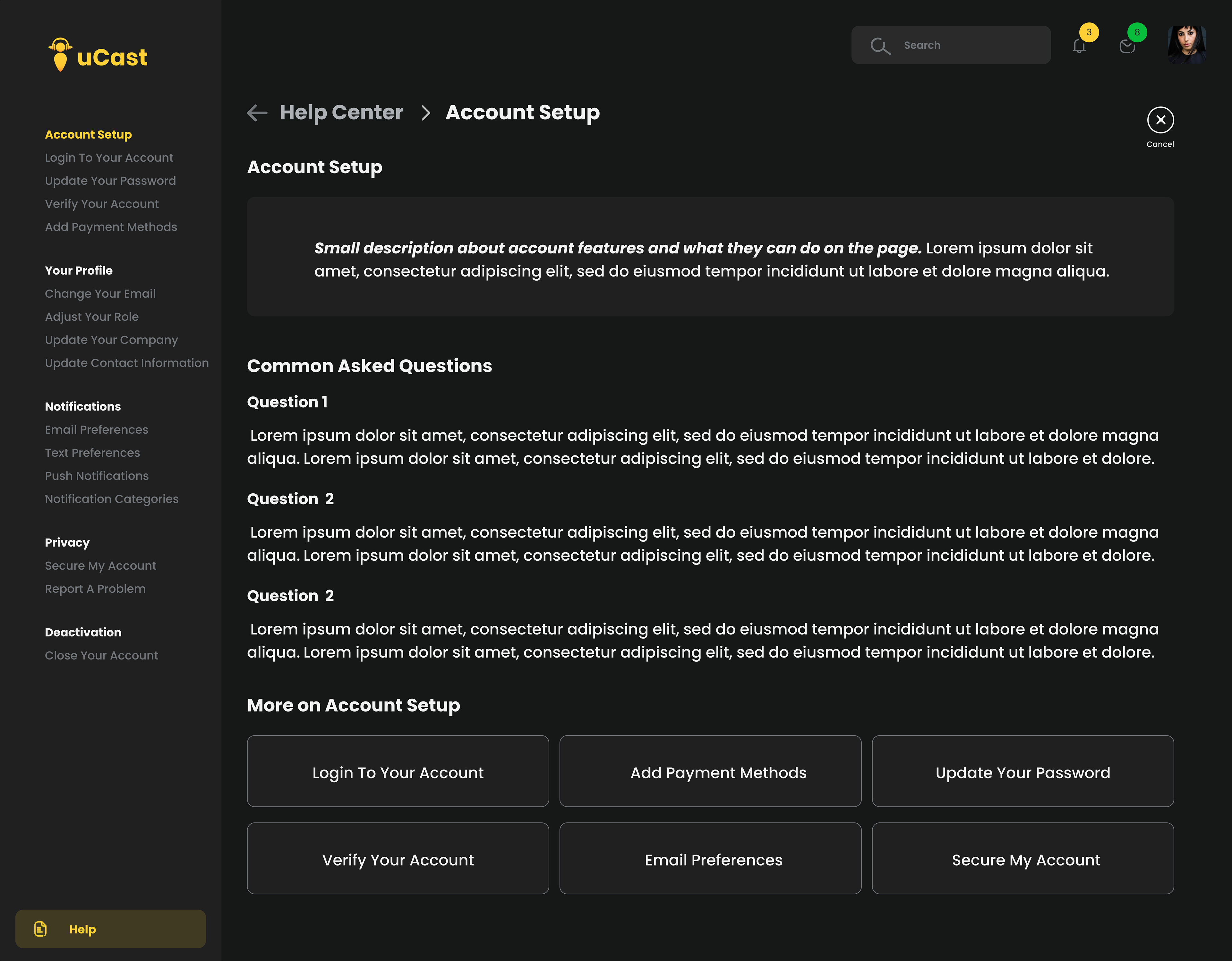
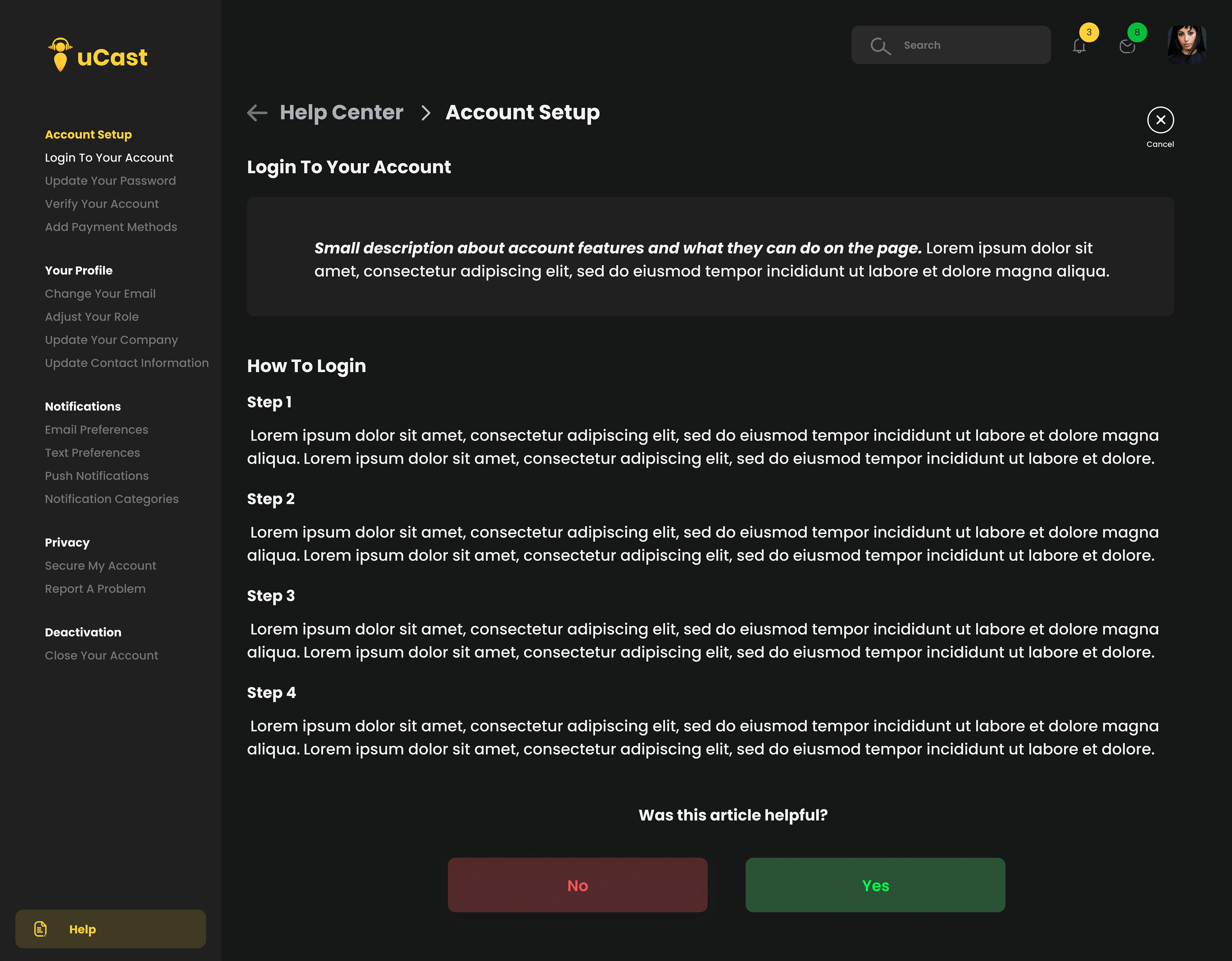
Account Setup Section


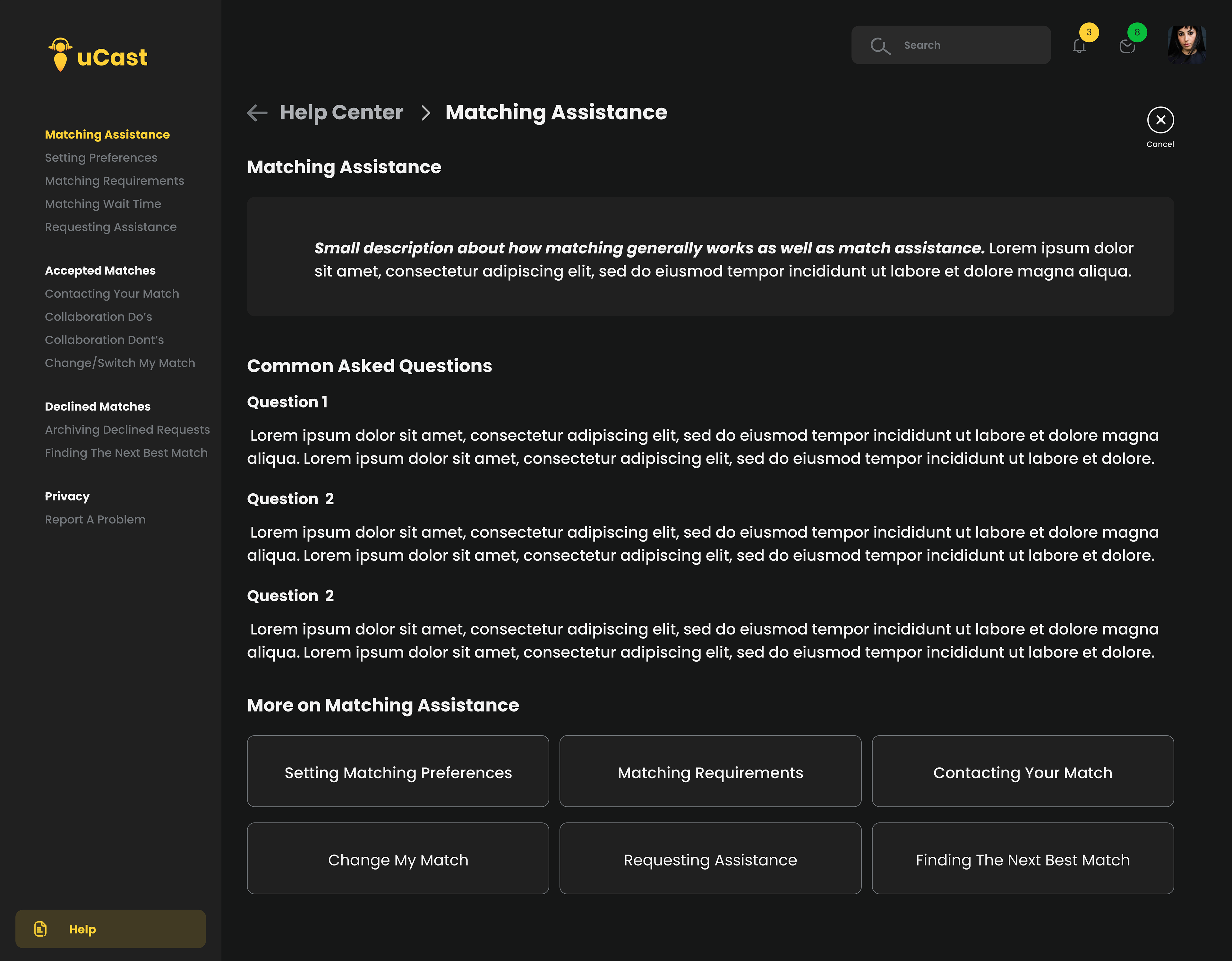
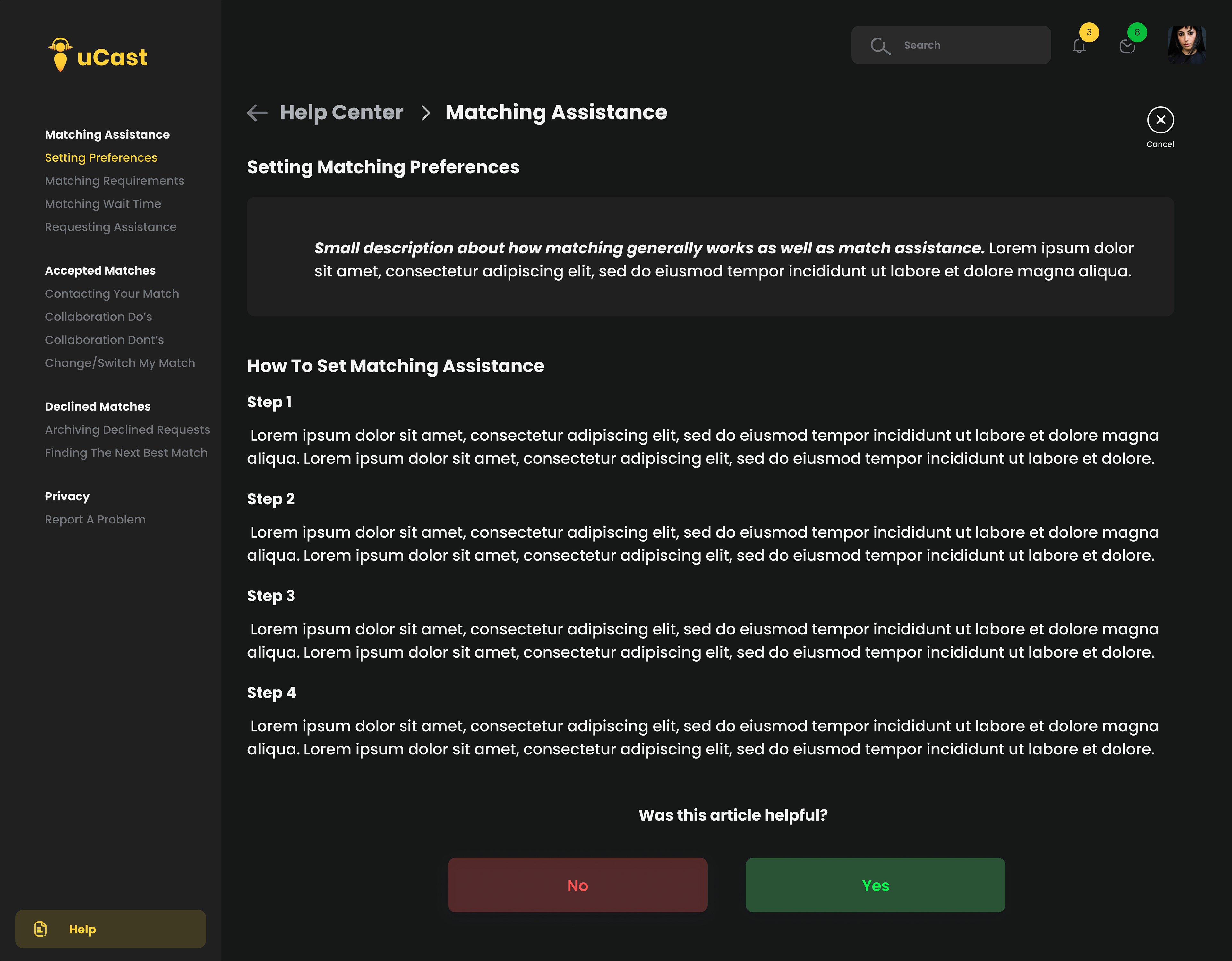
Matching Assistance Section


Campaign Management Section


What I Learned
During my time with uCast, there were many key takeaways that were gained from my experiences designing with the team. One of the takeaways learned was when the user flows were being developed. The activity showed me the importance of incorporating critical thinking skills during the design process to clearly define and map the experience of users as well as expand on potential ideas. Additionally, working in a cross functional team enabled me to understand the value in communicating with all team members. There had been a few times where developers had shared their viewpoints on a design decision that was made prior to them knowing. Therefore, ensuring everyone could be on the same page by presenting design decisions during morning meetings. Overall this process was enjoyable due to the fact that the team was supportive and open to many of my design ideas while allowing me to grow as a user experience designer. Thank you to the uCast team!